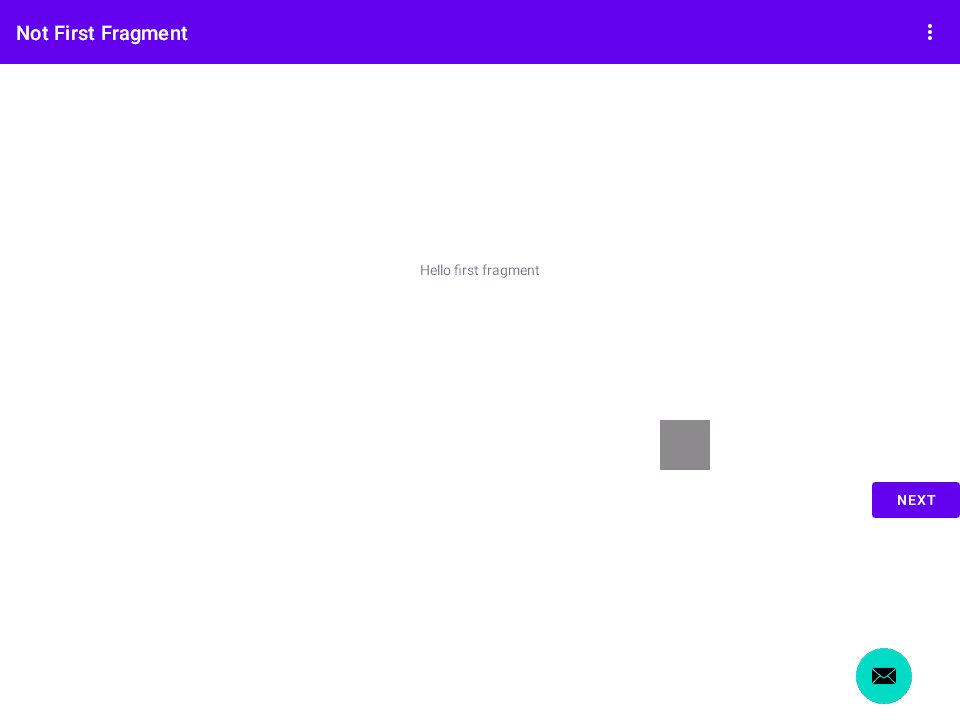
How to use
Take a screenshot manually
You can take a screenshot by calling captureRoboImage().
app/src/test/java/../ManualTest.kt
Roborazzi supports the following APIs.
Capture | Code |
|---|---|
✅ Jetpack Compose's onNode() |
composeTestRule.onNodeWithTag("AddBoxButton")
.captureRoboImage()
|
✅ Espresso's onView() |
onView(ViewMatchers.isRoot())
.captureRoboImage()
onView(withId(R.id.button_first))
.captureRoboImage()
|
✅ View |
val view: View = composeTestRule.activity.findViewById<View>(R.id.button_second)
view.captureRoboImage()
|
✅ Jetpack Compose lambda |
captureRoboImage() {
Text("Hello Compose!")
}
|
Experimental🧪 ✅ Captures the entire screen, including dialogs |
captureScreenRoboImage()
|
✅ Bitmap |
val bitmap: Bitmap = createBitmap(100, 100, Bitmap.Config.ARGB_8888)
.apply {
applyCanvas {
drawColor(android.graphics.Color.YELLOW)
}
}
bitmap.captureRoboImage()
|
Device configuration
You can configure the device by using the @Config annotation and RobolectricDeviceQualifiers.
Configuration | Code |
|---|---|
✅ Predefined device configuration | You can change the device configuration by adding
@RunWith(AndroidJUnit4::class)
@GraphicsMode(GraphicsMode.Mode.NATIVE)
@Config(qualifiers = RobolectricDeviceQualifiers.Pixel5)
class RoborazziTest {
@Test
@Config(qualifiers = RobolectricDeviceQualifiers.Pixel5)
fun test() {
|
✅ Night mode |
@Config(qualifiers = "+night")
|
✅ Locale |
@Config(qualifiers = "+ja")
|
✅ Screen size |
@Config(qualifiers = RobolectricDeviceQualifiers.MediumTablet)
|
Integrate to your GitHub Actions
It is easy to integrate Roborazzi to your GitHub Actions.
Add a job to store screenshots
Add a job to verify screenshots
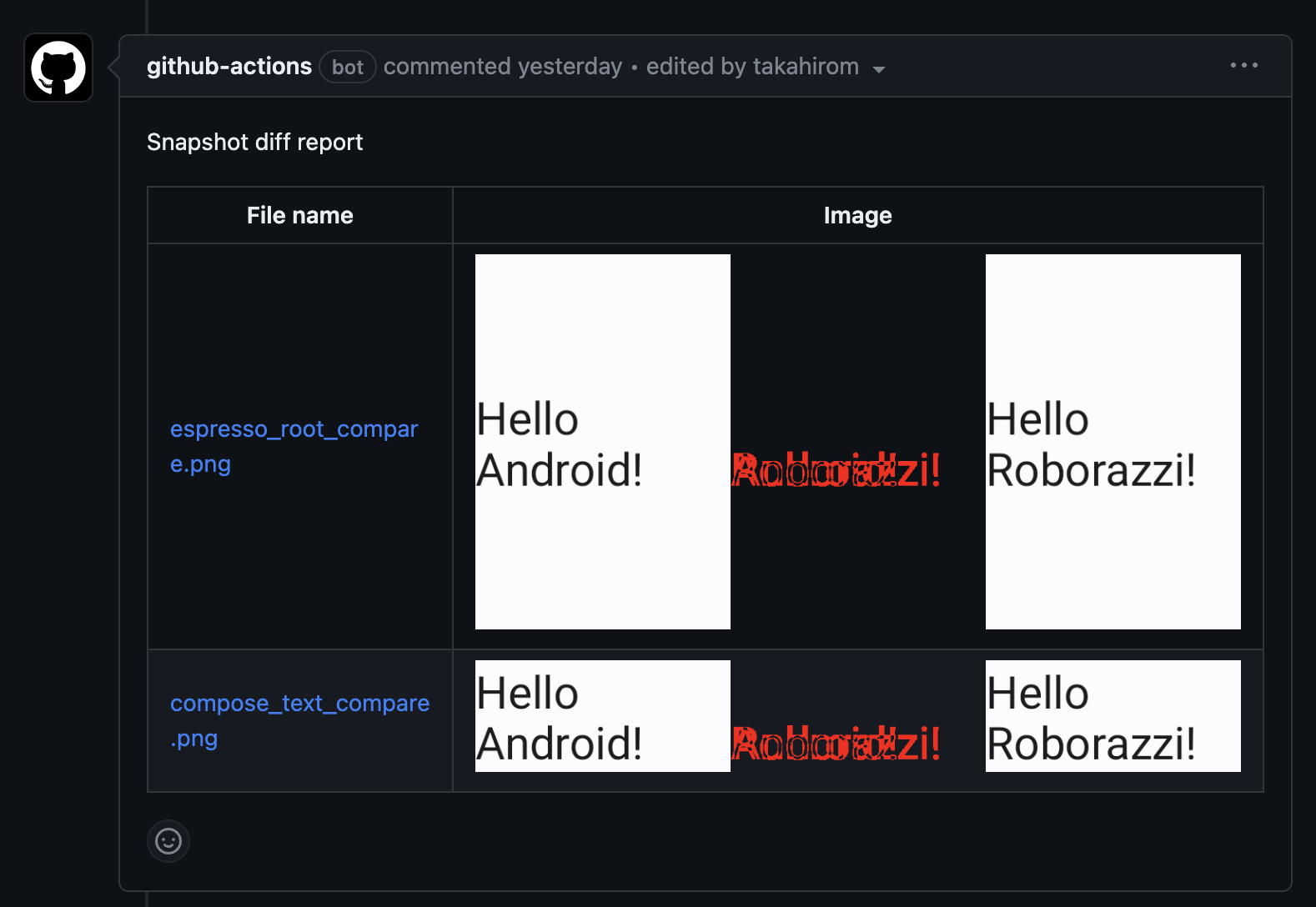
Advanced workflow Sample: Compare Snapshot Results on Pull Requests
For those who are looking for a more advanced example, we have prepared a sample repository that demonstrates how to use Roborazzi to compare snapshot results on GitHub pull requests. This sample showcases the integration of Roborazzi with GitHub Actions workflows, making it easy to visualize and review the differences between snapshots directly in the pull request comments.
Check out the roborazzi-compare-on-github-comment-sample repository to see this powerful feature in action and learn how to implement it in your own projects.
Example of the comment

RoborazziRule (Optional)
RoborazziRule is a JUnit rule for Roborazzi. RoborazziRule is optional. You can use captureRoboImage() without this rule.
RoborazziRule has two features.
Provide context such as
RoborazziOptionsandoutputDirectoryPathetc forcaptureRoboImage().Capture screenshots for each test when specifying RoborazziRule.options.captureType.
For example, The following code generates an output file named **custom_outputDirectoryPath**/**custom_outputFileProvider**-com.github.takahirom.roborazzi.sample.RuleTestWithPath.captureRoboImage.png:
Generate gif image

Generate gif with test rule
With the JUnit test rule, you do not need to name the gif image, and if you prefer, you can output the gif image only if the test fails.
This test will output this file.
build/outputs/roborazzi/com.github.takahirom.roborazzi.sample.RuleTestWithOnlyFail_captureRoboGifSampleFail.gif
Generate Jetpack Compose gif with test rule
Test target
Test (Just add RoborazziRule)

RoborazziRule options
You can use some RoborazziRule options
Image comparator custom settings
When comparing images, you may encounter differences due to minor changes related to antialiasing. You can use the options below to avoid this.
Experimental WebP support and other image formats
You can set roborazzi.record.image.extension to webp in your gradle.properties file to generate WebP images.
WebP is a lossy image format by default, which can make managing image differences challenging. To address this, we provide a lossless WebP image comparison feature. To enable WebP support, add testImplementation("io.github.darkxanter:webp-imageio:0.3.3") to your build.gradle.kts file.
You can also use other image formats by implementing your own AwtImageWriter and AwtImageLoader.
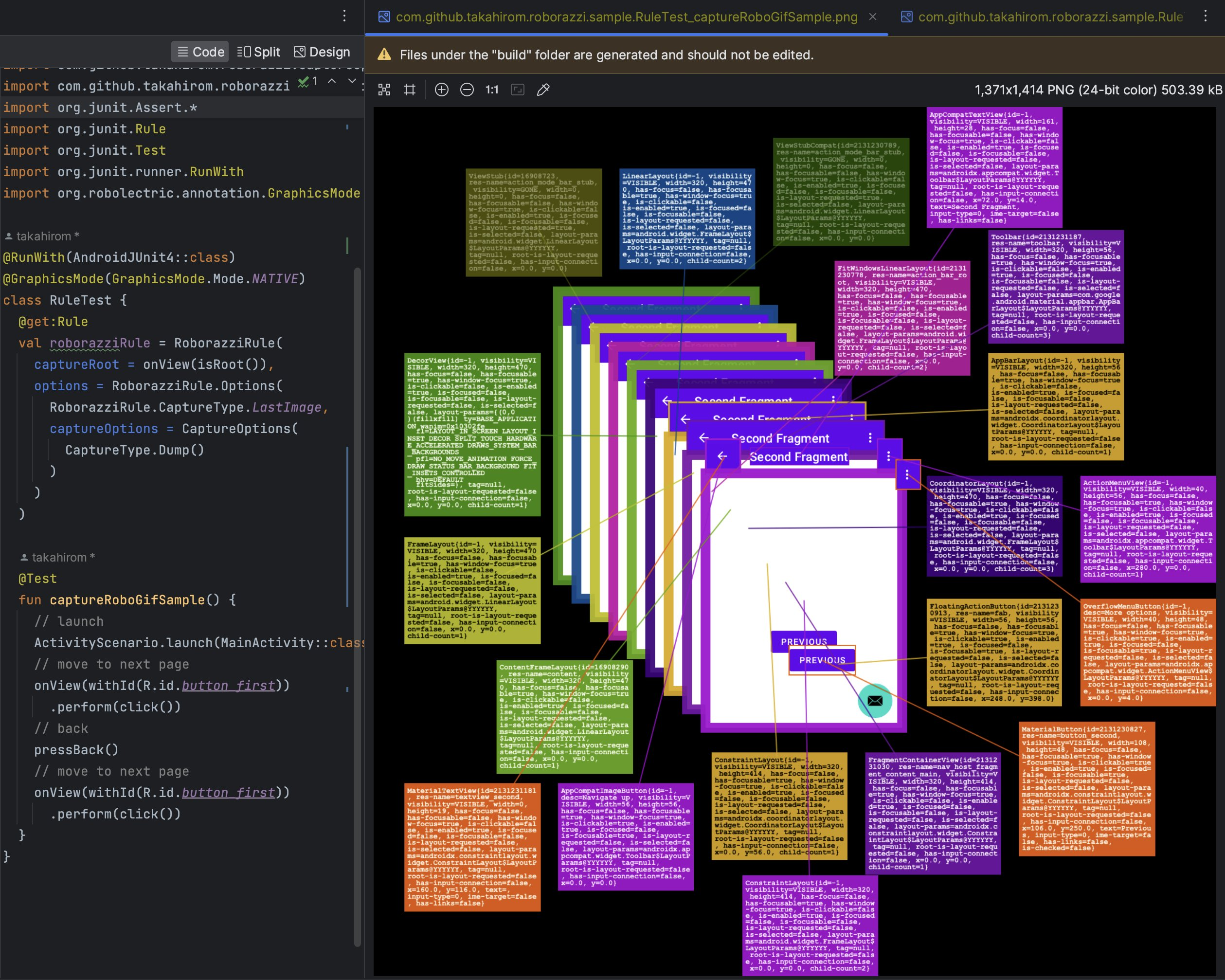
Dump mode
If you are having trouble debugging your test, try Dump mode as follows.

Accessibility Check
Roborazzi Accessibility Checks is a library that integrates accessibility checks into Roborazzi. Please refer to Accessibility Check
Roborazzi options
Please check out RoborazziOptions for available Roborazzi options.